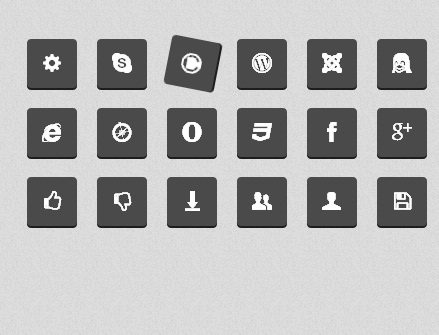
Кнопки с использованием CSS3 анимаций
ForuCoz.Сom - Портал где есть все для ucoz, у нас всегда, самые нужные и интересные php и js скрипты для ucoz и шаблоны для ucoz, огромный выбор иконок и графики для Photoshop.


Вы просматриваете материал Кнопки с использованием CSS3 анимаций. Думаю вам понравился материал Кнопки с использованием CSS3 анимаций и вы воспользуетесь им! :)

Изначально кнопки задумывались как ссылки на соц.сети, но потом я подумал что не стоит на этом останавливаться и нужно добавить еще различных кнопок. Шрифты я использовал с сайта-генератора icomoon.io/app/. Там имеется больше сотни разных иконок на ваш вкус, так что вы без труда сможете найти нужную для вас иконку. Ну а теперь приступим к их созданию.
HTML
Код
<ul class="buttons">
<li><a href="#"><span aria-hidden="true" class="icon-designmodo-settings"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-skype"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-github"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-wordpress"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-joomla"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-tux"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-apple"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-picassa"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-steam"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-html5"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-chrome"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-firefox"></span></a></li>
</ul>
<li><a href="#"><span aria-hidden="true" class="icon-designmodo-settings"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-skype"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-github"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-wordpress"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-joomla"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-tux"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-apple"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-picassa"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-steam"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-html5"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-chrome"></span></a></li>
<li><a href="#"><span aria-hidden="true" class="icon-firefox"></span></a></li>
</ul>
Все довольно просто. Мы создаем список, ul с классом buttons и в тег li помещаем нашу иконку. Список иконок может быть до бесконечности.
А теперь CSS
Мы подключим стили RESET и ICON(Те самые иконки)
Код
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/icon.css">
<link rel="stylesheet" href="css/icon.css">
Ну и теперь возьмемся за оформление
Стиль 1
Тут будет просто плавный переход в 0.2секунды
Код
.buttons li {
float: left;
margin: 0 10px;
text-align: center;
}
.buttons li a {
position: relative;
display: block;
width: 50px;
height: 37px;
background: #4A4A4A;
color: #fff;
padding-top: 12px;
font-size: 20px;
border-radius: 4px;
box-shadow: 0 2px 0 #1D1D1D;
transition: all .2s;
}
.buttons li a:hover {
background: #6A6A6A;
box-shadow: 0 2px 0 #4D4D4D;
}
.buttons li a:active {
top: 2px;
background: #6A6A6A;
box-shadow: none;
}
float: left;
margin: 0 10px;
text-align: center;
}
.buttons li a {
position: relative;
display: block;
width: 50px;
height: 37px;
background: #4A4A4A;
color: #fff;
padding-top: 12px;
font-size: 20px;
border-radius: 4px;
box-shadow: 0 2px 0 #1D1D1D;
transition: all .2s;
}
.buttons li a:hover {
background: #6A6A6A;
box-shadow: 0 2px 0 #4D4D4D;
}
.buttons li a:active {
top: 2px;
background: #6A6A6A;
box-shadow: none;
}
Стиль 2
Здесь же тоже будет плавный переход, но при наводке кнопка будет прокручиваться
Код
.buttons li {
float: left;
margin: 0 10px;
text-align: center;
}
.buttons li a {
position: relative;
display: block;
width: 50px;
height: 37px;
background: #4A4A4A;
color: #fff;
padding-top: 12px;
font-size: 20px;
border-radius: 4px;
box-shadow: 0 2px 0 #1D1D1D;
}
.buttons li a:hover {
transition: all .7s;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
.buttons li a:active {
transition: all .2s;
top: 2px;
background: #6A6A6A;
box-shadow: none;
}
float: left;
margin: 0 10px;
text-align: center;
}
.buttons li a {
position: relative;
display: block;
width: 50px;
height: 37px;
background: #4A4A4A;
color: #fff;
padding-top: 12px;
font-size: 20px;
border-radius: 4px;
box-shadow: 0 2px 0 #1D1D1D;
}
.buttons li a:hover {
transition: all .7s;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
.buttons li a:active {
transition: all .2s;
top: 2px;
background: #6A6A6A;
box-shadow: none;
}
Стиль 3
А здесь будет плавное масштабирование кнопки
Код
.buttons li {
float: left;
margin: 0 10px;
text-align: center;
}
.buttons li a {
position: relative;
display: block;
width: 50px;
height: 37px;
background: #4A4A4A;
color: #fff;
padding-top: 12px;
font-size: 20px;
border-radius: 4px;
box-shadow: 0 2px 0 #1D1D1D;
transition: all .2s;
}
.buttons li a:hover {
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
transform: scale(1.25);
}
.buttons li a:active {
top: 2px;
background: #6A6A6A;
box-shadow: none;
}
float: left;
margin: 0 10px;
text-align: center;
}
.buttons li a {
position: relative;
display: block;
width: 50px;
height: 37px;
background: #4A4A4A;
color: #fff;
padding-top: 12px;
font-size: 20px;
border-radius: 4px;
box-shadow: 0 2px 0 #1D1D1D;
transition: all .2s;
}
.buttons li a:hover {
-webkit-transform: scale(1.25);
-moz-transform: scale(1.25);
-o-transform: scale(1.25);
transform: scale(1.25);
}
.buttons li a:active {
top: 2px;
background: #6A6A6A;
box-shadow: none;
}
Вот и все, урок окончен! Спс за внимание
| Всего комментариев: 0 | |

