Page Scroller : Прокрутка по новому
ForuCoz.Сom - Портал где есть все для ucoz, у нас всегда, самые нужные и интересные php и js скрипты для ucoz и шаблоны для ucoz, огромный выбор иконок и графики для Photoshop.


Вы просматриваете материал Page Scroller : Прокрутка по новому. Думаю вам понравился материал Page Scroller : Прокрутка по новому и вы воспользуетесь им! :)

Ещё один скрипт под систему uCoz. Работа, основанная на идее с Karaboz.ru , представляет из себя усовершенствованный вид нумерации страниц, который особенно полезен для порталов. Скрипт полностью кроссбраузерен - работает и выглядит одинаково во всех версиях IE, начиная с 5.5, а так же во всех современных браузерах. Занимает в 2 раза меньше места чем скрипт автора идеи, а в сжатом виде - в 6 раз меньше. Автоматически обрабатывает и заменяет стандартные переключатели страниц боксового вида на сайтах юкоз. Скрипт не протестирован во всех модулях! Модули, в которых скрипт проверен: блог, новости, гостевая книга, комментарии.
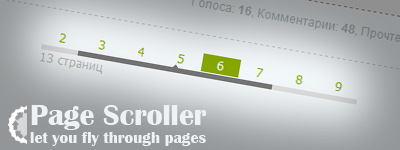
Скрипт отображает нумерацию страниц в виде горизонтального списка страниц и скроллбара с обозначением текущего местонахождения пользователя. Ниже скрипт может выводить общее число страниц (опционально). При вызове скрипта можно настроить количество ячеек с номерами страниц, которые скрипт будет отображать одновременно, обычно это 6 - 10. Если количество страниц меньше установленного - скроллбар автоматически скроется с экрана.
Перемещение по списку номеров страниц происходит с помощью перетаскивания мышкой самого скроллбара со стрелкой (опционально)(ширина бара рассчитывается в зависимости от соотношения общего числа страниц и числа страниц отображенных в данный момент), или перемещение может быть осуществлено щелчками по полосе скроллбара в любом месте. Так же, пока мышка находится над списком страниц или скроллбаром, вы можете использовать колесико для перемещения по списку.
Я рассмотрю установку скрипта для блога в системе uCoz. Для ого чтобы установить скрипт в блог, повторите нижеописанные действие на странице редактирования шаблона "Главная страница дневника" и на странице редактирования шаблона "Страница архива материалов". Скопируйте приведенный ниже код и вставьте его после условного кода $BODY$ или туда, где вы хотели бы видеть нумерацию страниц. Код для вставки:
Code
<style>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#88aa00;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#dfdfdf;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;position:relative;z-index:400}
.scrollPage {background:#88aa00;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://studioad.ru/PageScroller.js?v2"></script>
<script>initScrolls(5/*количество страниц по ширине*/,5/*высота бара*/,false/*простая прокрутка*/,true/*стрелка*/,true/*всего страниц*/,7/*минимальная ширина бара*/,'Всего страниц : [NUM]')</script>
#content {white-space:nowrap}
#content a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#88aa00;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;cursor:default}
.scrollWrap {background:#dfdfdf;position:relative}
.scrollBar {background:#777;cursor:pointer;cursor:hand;position:relative;z-index:400}
.scrollPage {background:#88aa00;position:absolute;z-index:300;}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1, .pagesBlock1, .pagesBlockuz1 {display:none !important;}
</style>
<div id="pageScroll"><span id="content"></span></div>
<script type="text/javascript" src="http://studioad.ru/PageScroller.js?v2"></script>
<script>initScrolls(5/*количество страниц по ширине*/,5/*высота бара*/,false/*простая прокрутка*/,true/*стрелка*/,true/*всего страниц*/,7/*минимальная ширина бара*/,'Всего страниц : [NUM]')</script>
Цвета в css стилях можно свободно изменять. Отступы тоже можно изменить, но этого делать не рекомендуется. Если вы хотите изменить некоторые скриптовые опции, например запретить отображение стрелочки над скроллбаром или общего числа страниц внизу - скачайте скрипт на свой сайт и измените соответствующие строки. Они отмечены в скрипте. Все вопросы по установке данного скрипта можно задать на форуме AD
| Всего комментариев: 2 | |
|
| |

