Скрипты для ucoz, шаблоны для ucoz на ForuCoz.Com
ForuCoz.Сom - Портал где есть все для ucoz, у нас всегда, самые нужные и интересные php и js скрипты для ucoz и шаблоны для ucoz, огромный выбор иконок и графики для Photoshop.


Вы просматриваете материал который относится к категории авторские скрипты, на нашем сайте всегда лучшие Скрипты для ucoz. Думаю вам понравился материал Загрузка скрина при добавлении материала для ucoz и вы воспользуетесь им! :)


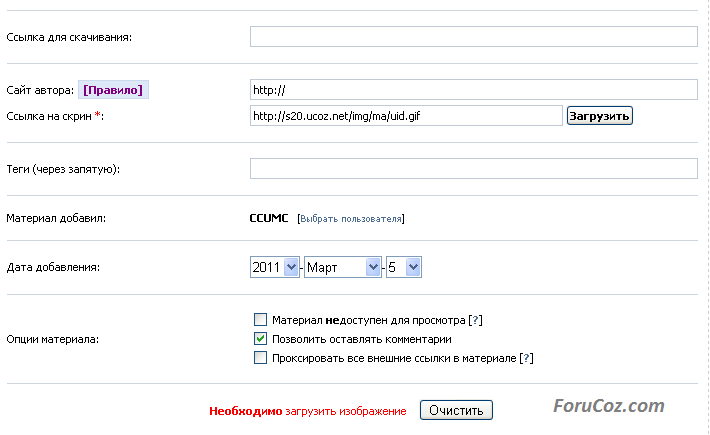
Скрипт Загрузки изображений при добавлении файла на сайт. Очень хороший скрипт и нужный! 
- в этой версии скрипта исправлен баг с не правильной загрузкой изображений.
- добавить материал можно только после загрузки изображения с помощью скрипта.
- так же удобный функционал скрипта.
Установка: Для начала отключим модерацию фотографий для пользователей.
Далее включаем в модуле каталога файлов "Возможность поиска материалов пользователя" и там же активируем поле "Ссылка на источник материала" ( $SOURCE_URL$ ).
Это код вставляете в Страница с полной фотографией и комментариями после :
Code
<div style="display:none;"><div id="resImg">$PHOTO_URL$</div></div>
После, заходим на страницу "Добавления/редактирования материала" каталога файлов и после $BODY$ размещаем код:
Code
<script type="text/javascript">
$('#ldF18').hide();
$('#ldF18').after('<span class="iU"><font color="red"><b>Необходимо</b> загрузить изображение</font></span>');
$('#ldF15').each(function() {
$(this).css({width:'70%'});
$(this).after('<span id="timeL"></span><input type="button" id="funcImg" style="margin-left:3px;font-weight:bold;" value="Загрузить">')
});
$('#funcImg').click(function() {
if($('#ldF15').val().indexOf('http://')==-1){_uWnd.alert('<center><font color="red">Неверный адрес изображения</font></center>', 'Ошибка',{w:300, h:70});}
else{
$('#funcImg').hide();
$('#loadDiv').show();
$.get('/photo/0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/photo/', {
a: '14',
jkd428: '1',
jkd498: '1',
ocat: '1',
uphoto1: $('#ldF15').val(),
org: '1',
name1: 'asd',
ssid: ssid
}, function(resp){
res = $(resp).text();
resultImg = $("<div/>").html($(resp).text()).find("a").attr("href");
if(res.indexOf('Не добавлены')!=-1){$('#funcImg').show();$('#timeL,#loadDiv').hide();_uWnd.alert('<center><font color="red">Изображение не найдено</font></center>', 'Ошибка',{w:300, h:70})}
else if(res.indexOf('Добавлены')!=-1){$('#funcImg').show();$('#timeL,#loadDiv').hide();_uWnd.alert('<center><font color="blue">Изображение успешно загружено</font></center>', 'Успешно',{w:300, h:70});$.get(resultImg,function(data) {$('#ldF15').val($('#resImg',data).text())});$('#ldF18').show();$('.iU').text('')}
});
});
}
});
</script>
<div id="loadDiv" style="position:fixed;top:50%;left:43%;background:#f8f8f8;padding:10px;border:1px solid #d2d1d1;display:none;"><center><img src="http://www.forucoz.com/loadingStat.gif"><br><b>Пожалуйста, подождите...</b></center></div>
$('#ldF18').hide();
$('#ldF18').after('<span class="iU"><font color="red"><b>Необходимо</b> загрузить изображение</font></span>');
$('#ldF15').each(function() {
$(this).css({width:'70%'});
$(this).after('<span id="timeL"></span><input type="button" id="funcImg" style="margin-left:3px;font-weight:bold;" value="Загрузить">')
});
$('#funcImg').click(function() {
if($('#ldF15').val().indexOf('http://')==-1){_uWnd.alert('<center><font color="red">Неверный адрес изображения</font></center>', 'Ошибка',{w:300, h:70});}
else{
$('#funcImg').hide();
$('#loadDiv').show();
$.get('/photo/0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/photo/', {
a: '14',
jkd428: '1',
jkd498: '1',
ocat: '1',
uphoto1: $('#ldF15').val(),
org: '1',
name1: 'asd',
ssid: ssid
}, function(resp){
res = $(resp).text();
resultImg = $("<div/>").html($(resp).text()).find("a").attr("href");
if(res.indexOf('Не добавлены')!=-1){$('#funcImg').show();$('#timeL,#loadDiv').hide();_uWnd.alert('<center><font color="red">Изображение не найдено</font></center>', 'Ошибка',{w:300, h:70})}
else if(res.indexOf('Добавлены')!=-1){$('#funcImg').show();$('#timeL,#loadDiv').hide();_uWnd.alert('<center><font color="blue">Изображение успешно загружено</font></center>', 'Успешно',{w:300, h:70});$.get(resultImg,function(data) {$('#ldF15').val($('#resImg',data).text())});$('#ldF18').show();$('.iU').text('')}
});
});
}
});
</script>
<div id="loadDiv" style="position:fixed;top:50%;left:43%;background:#f8f8f8;padding:10px;border:1px solid #d2d1d1;display:none;"><center><img src="http://www.forucoz.com/loadingStat.gif"><br><b>Пожалуйста, подождите...</b></center></div>
ForuCoz.Com

| Всего комментариев: 23 | 1 2 3 » |
|
Вот у меня проблема установил этот скрипт на сайт, а он загружает картинку, а после проиходит перезагрузка страницы, я так 3 материала сбил, писал 30 минут!!!
[-] Минус только один, при редактировании материала приходится каждый раз вставлять новый URL Картинки. | |
| 1-10 11-20 21-22 | |

